Two years ago I'v written a post about Displaying PDF in APEX but when I saw a blog post from Adrian Png I'll try to use this method with a little changing and also to add two Next/Previous Buttons.
Demo application : OAC
Download sample application : APEX-LOADRTL-PDF
First Step we must add a CDN js via Cloudflare like below image and next we write codes in "Function and global variable Declaration"
//cdnjs.cloudflare.com/ajax/libs/pdf.js/2.0.550/pdf.min.js
Function and global variable Declaration:
// If absolute URL from the remote server is provided, configure the CORS
// header on that server.
var url = '';
var pdfDoc = null,
pageNum = 1,
pageRendering = false,
pageNumPending = null,
scale = 1.5,
canvas = document.getElementById('preview-pdfpane'),
ctx = canvas.getContext('2d');
/**
* Get page info from document, resize canvas accordingly, and render page.
* @param num Page number.
*/
function renderPage(num) {
pageRendering = true;
// Using promise to fetch the page
pdfDoc.getPage(num).then(function(page) {
var viewport = page.getViewport(scale);
canvas.height = viewport.height;
canvas.width = viewport.width;
// Render PDF page into canvas context
var renderContext = {
canvasContext: ctx,
viewport: viewport
};
var renderTask = page.render(renderContext);
// Wait for rendering to finish
renderTask.promise.then(function() {
pageRendering = false;
if (pageNumPending !== null) {
// New page rendering is pending
renderPage(pageNumPending);
pageNumPending = null;
}
});
});
// Update page counters
document.getElementById('page_num').textContent = num;
}
/**
* If another page rendering in progress, waits until the rendering is
* finised. Otherwise, executes rendering immediately.
*/
function queueRenderPage(num) {
if (pageRendering) {
pageNumPending = num;
} else {
renderPage(num);
}
}
/**
* Displays previous page.
*/
function onPrevPage() {
if (pageNum <= 1) {
return;
}
pageNum--;
queueRenderPage(pageNum);
}
document.getElementById('prev').addEventListener('click', onPrevPage);
/**
* Displays next page.
*/
function onNextPage() {
if (pageNum >= pdfDoc.numPages) {
return;
}
pageNum++;
queueRenderPage(pageNum);
}
document.getElementById('next').addEventListener('click', onNextPage);
Tip: When we set Right-To-Left in Globalization cause to have wrong displaying spatially for Persian PDF so I have a workaround for this issue, we can set "Direction : ltr"
 |
| Right-To_Left |
 |
| Issue for Displaying |
Page Inline:
#region-pdf{
direction: ltr;
}
 |
| Solve issue |
Now we create a region "Load PDF" and set this source code for adding a button in order to load PDF file.
<div>
<a class="t-Button t-Button--icon t-Button--large t-Button--iconRight btn-preview-pdf" href="javascript:void(0);" type="button" id="B4">
<span class="t-Icon fa fa-arrow-circle-right fa-anim-horizontal-shake"></span>
<span class="t-Icon t-Icon--left fa fa-newspaper-o" aria-hidden="true"></span>
<span class="t-Button-label">View PDF</span>
<span class="t-Icon t-Icon--right fa fa-newspaper-o" aria-hidden="true"></span></a>
</div>
In this sample we add a sub region under "Load PDF" region and change "Title" according below code , next add a source code
<span>صفحه: <span id="page_num"></span> / <span id="page_count"></span></span> <canvas id="preview-pdfpane" ></canvas>
We set Static ID of region that used for example "region-pdf"
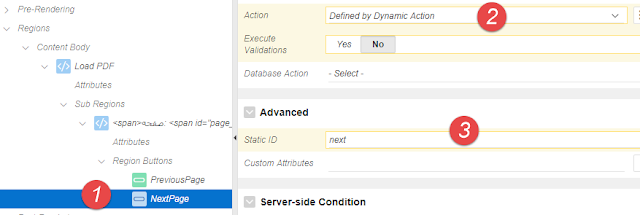
Under the sub region we add two buttons in order to implement "NEXT/Previous" of pages.
Previous Button:
Next Button:
So, we add two Dynamic Action on page 5 {Page Load & Preview PDF).
Step by Step we add some true Actions.(Below Images are clear and we don't need to explain about each image)
we want to hide the Buttons and region when page loads.
2)
3)
JQuery Selector: #region-pdf_heading (statisc_id + "_heading")
we want to show the Buttons and region when click on the button.
1)
var Url = 'https://......./test.pdf';
/**
* Asynchronously downloads PDF.
*/
pdfjsLib.getDocument(Url).then(function(pdf) {
pdfDoc = pdf;
document.getElementById('page_count').textContent = pdfDoc.numPages;
// Initial/first page rendering
renderPage(1);
});
2)
3)
4)
JQuery Selector: #region-pdf_heading (statisc_id + "_heading")
Enjoy it.
















excellent
ReplyDelete